How to fix the unknown at rule @tailwind warning
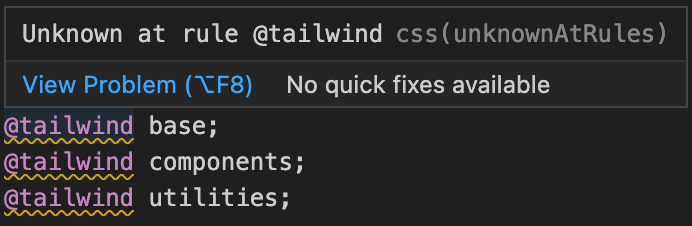
The unknown at rule @tailwind warning is a common issue that occurs when using Tailwind with VSCode. It means that VSCode does not recognize the @tailwind directive, which is used to inject Tailwind’s base, components, utilities styles into your CSS files.

Using one of following methods is enough to fix this warning:
- Configure VSCode to ignore the unknown at rule
@tailwindwarning by adding a custom setting in your workspace or user settings. You can do this by opening thesettings.jsonfile and adding the following line:
{
"css.lint.unknownAtRules": "ignore"
}If you are using SCSS or another CSS preprocessor, you need to adjust the setting accordingly, for example:
{
"scss.lint.unknownAtRules": "ignore"
}- Add custom data for the CSS language service in VSCode, which allows you to define custom at-rules and their descriptions. You can do this by creating
css_custom_data.jsonfile in your.vscodefolder with following content:
{
"version": 1.1,
"atDirectives": [
{
"name": "@tailwind",
"description": "Use the @tailwind directive to insert Tailwind's `base`, `components`, `utilities`, and `screens` styles into your CSS."
}
]
}Then, you need to reference this file in your settings.json file:
{
"css.customData": [".vscode/css_custom_data.json"]
}- You can install the Tailwind CSS IntelliSense extension for VSCode, which provides enhanced editing experience for Tailwind CSS, including syntax highlighting, autocomplete, hover previews, and more. Once the extension is installed, you configure VSCode’s
settings.jsonas follow to associate CSS files with Tailwind.
{
"files.associations": {
"*.css": "tailwindcss"
}
}- You can replace the
@tailwinddirective with@importdirectives if you want to avoid the unknown at rule warning in VSCode. This will inject Tailwind’s styles into your CSS file in the same way as the@tailwinddirective. However, note that using@importdirectives may increase your build time and make your CSS file larger.
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";- You can use the PostCSS Language Support extension and associate your CSS files with PostCSS. This will tell VSCode to treat your CSS files as PostCSS files and recognize the
@tailwinddirective.
{
"files.associations": {
"*.css": "postcss"
}
}What are Tailwind directives?
A directive is a custom Tailwind-specific at-rule you can use in your CSS that offers special functionality for Tailwind CSS projects. There are four directives in Tailwind: @tailwind, @apply, @layer and @config.
- The
@tailwinddirective is used to insert Tailwind’s base, components, utilities and variants styles into your CSS. For example:
/* This injects Tailwind's base styles and any base styles registered by plugins. */
@tailwind base;
/* This injects Tailwind's component classes and any component classes registered by plugins. */
@tailwind components;
/* This injects Tailwind's utility classes and any utility classes registered by plugins. */
@tailwind utilities;- The
@applydirective is used to inline any existing utility classes into your own custom CSS. This is useful when you need to write custom CSS (like to override the styles in a third-party library) but still want to work with your design tokens and use the same syntax you’re used to using in your HTML.
.select2-dropdown {
@apply rounded-b-lg shadow-md;
}
.select2-search {
@apply border border-gray-300 rounded;
}
.select2-results__group {
@apply text-lg font-bold text-gray-900;
}- The
@layerdirective is used to tell Tailwind which “bucket” a set of custom styles belong to. Valid layers are base, components, and utilities. Tailwind will automatically move any CSS within a@layerdirective to the same place as the corresponding@tailwindrule, so you don’t have to worry as much about authoring your CSS in a specific order to avoid specificity issues.
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
}
@layer components {
.btn-blue {
@apply bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded;
}
}
@layer utilities {
@variants hover, focus {
.filter-none {
filter: none;
}
.filter-grayscale {
filter: grayscale(100%);
}
}
}- The
@configdirective is a new feature that lets you specify which config file Tailwind should use when compiling that CSS file. This is useful for projects that need to use different configuration files for different CSS entry points.
/* Use the tailwind.dashboard.config.js file for this CSS file */
@config "./tailwind.dashboard.config.js";
@tailwind base;
@tailwind components;
@tailwind utilities;The main difference between @config and tailwind.config.js is that @config allows you to use different config files for different CSS files, while tailwind.config.js is the default config file that Tailwind will look for at the root of your project.