JavaScript Frontend Frameworks
There’s never been a better time to be a JavaScript developer, more frontend frameworks released every year, and it’s always tough to choose one for next awesome web apps. Not every so-called framework you see below is an actual framework, but you can always throw in several libraries to the pack and make those feel like actual ones.

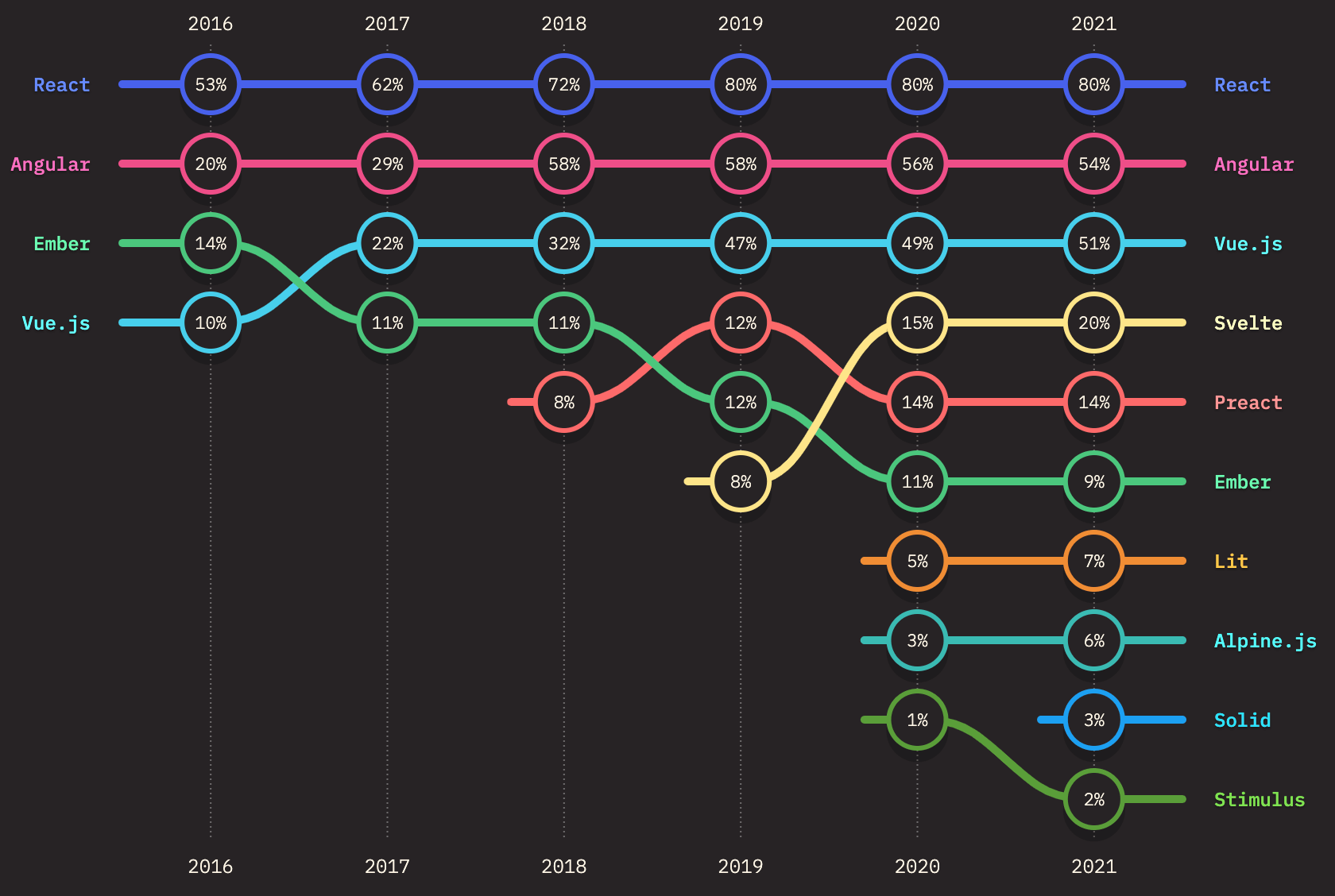
According to State of JS 2021 Survey Results. React is still leading as the most used framework, Angular surprisingly still second, Vue catching up nicely in the third place, and Svelte in fourth.
- React — A JavaScript library for building user interfaces, painless to create interactive UIs, efficiently update and render just the right components when your data changes. React can also render on the server using Node and power mobile apps using React Native.
- Vue — An approachable, performant and versatile framework for building web user interfaces. Truly reactive, compiler-optimized rendering system that rarely requires manual optimization.
- Angular — A component-based framework for building scalable web applications, integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more.
- Svelte — A radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
- Preact — Fast 3kB alternative to React with the same modern API. Preact provides the thinnest possible Virtual DOM abstraction on top of the DOM. It builds on stable platform features, registers real event handlers and plays nicely with other libraries.
- Ember — A full-featured framework that is designed to be highly opinionated. It provides a lot of established conventions and once you are familiar enough with them, it can make you very productive. However, it also means the learning curve is high and flexibility suffers.
- Solid — A declarative JavaScript library for creating user interfaces. It does not use a Virtual DOM. Instead it opts to compile its templates down to real DOM nodes and wrap updates in fine grained reactions. Solid stands on the shoulders of giants, particularly React and Knockout. If you’ve developed with React Hooks before, Solid should seem very natural.
React vs Vue
They share many similarities like using virtual DOM, provide reactive composable view components, maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries.
Both are exceptionally and similarly fast, so speed is unlikely to be a deciding factor in choosing between them.
One of the biggest differences between Vue and React is the way the view layer is built. By default, Vue uses HTML templates, but there’s an option to write in JSX. In React, on the other hand, there’s solely JSX.