Esbuild - A Fast JavaScript Bundler Written in Go
Esbuild is an open-source JavaScript bundler that is extremely-fast and way better than other popular bundlers like Rollup, Webpack, and Parcel. Written solely by Evan Wallace in Go with speed in mind, fully parallelizes parsing, printing, and source map generation.
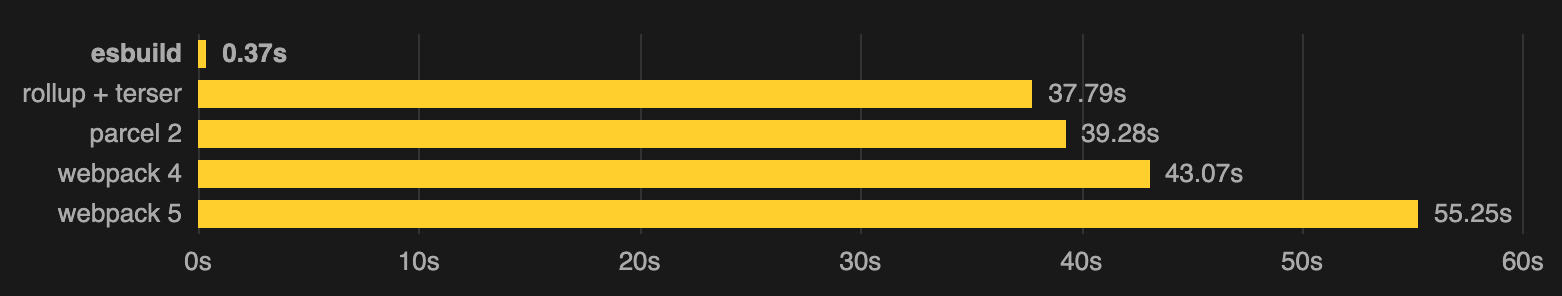
The time to do a production bundle of 10 copies of the three.js library from scratch using default settings, including minification and source maps as this benchmark.

Esbuild has tremendous potential to streamline the traditionally sluggish task of bundling modules in JavaScript, and it’s worth trying out in your next project.
Getting Started
The recommended way to install esbuild is to install the native executable using npm.
npm install esbuildThere are also some other ways—mostly not recommended, unnecessary complicated, performance issues, supported plugins—to install:
- Install the WASM version
esbuild-wasmpackage - Build from source using Go compiler
- Download a build for the platforms esbuild supports
Esbuild is written in Go and its API can be accessed in one of three ways: on the command line, in JavaScript, and in Go. The concepts and parameters are largely identical between the three languages.
Bundling for the browser: The bundler outputs code for the browser by default, so no additional configuration is necessary to get started. You probably also want to configure the target environment for the browsers you support. All of that might looks something like this:
esbuild app.jsx --bundle --minify --sourcemap --target=chrome58,firefox57,safari11,edge16Bundling for node: Even though a bundler is not necessary when using node, sometimes it can still be beneficial to process your code with esbuild before running it in node. Bundling can automatically strip TypeScript types, convert ECMAScript module syntax to CommonJS, and transform newer JavaScript syntax into older syntax for a specific version of node.
esbuild app.js --bundle --platform=node --target=node10.4On Performance
Esbuild is extremely fast, way faster than other module bundlers, there are couple reasons for that:
Written in Go and compiles to native code. Most other bundlers are written in JavaScript, a JIT-compiled language. Node must be busy parsing those bundlers’ JavaScript every time you run those bundlers.
Parallelism is used heavily. Go is designed from the core for parallelism while JavaScript is not. The algorithms inside esbuild are carefully designed to fully saturate all available CPU cores when possible.
Everything in esbuild is written from scratch. There are a lot of performance benefits with writing everything yourself instead of using 3rd-party libraries, having performance in mind from the beginning.
Memory is used efficiently. The benefit of Go is that it can store things as compactly in memory, which enables it to use less memory and fit more in the CPU cache.
Each one of these factors is only a somewhat significant speedup, but together they can result in a bundler that is multiple orders of magnitude faster than other bundlers commonly in use today.