JAMstack
JAMstack is an abstract solution stack which focuses on categories of tools to work with non-SSR websites; coined by Mathias Biilmann, the CEO of Netlify, many years ago; The idea is to push all the complexity into the front-end build process.
What is JAMstack
Popular solution stacks like LAMP and MEAN focused more on a specific set of tools, JAMstack has the impression of a workflow working with static sites. The JAM stands for JavaScript, APIs, and Markup.
JavaScript — JavaScript running entirely on the client handles any dynamic programming during the request/response cycle (e.g. Vue.js, React.js).
APIs — Reusable APIs accessed over HTTP with JavaScript abstract all server-side processes or database actions (e.g. Twilio, Stripe).
Markup — Templated markup should be prebuilt at deploy time, usually using a site generator for content sites, or a build tool for web apps (e.g. Gatsby.js, Webpack).
The JAMstack sites built today don’t need to be pure static, they can be a combination of static rendering and client-side rendering.
This workflow decouples building and deploying, replaces databases and server-side code with APIs and build processes, depends on many third-party services, and leverages heavily on continuos integration and deployment (CS/CD).

On the rise of JAMstack
Static site generators are getting super popular for last 3 years, getting started with technical blog or landing pages is just couple minutes away!
JAMstack is more like a recommend workflow of building static rendering websites. It encourages you to following some best practices:
- Entire site/app on a CDN
- Atomic deploys
- Instant cache invalidation
- Everything lives in Git
- Automated builds
The Benefits of JAMstack is similar to static websites:
- better performance
- higher security
- cheaper scaling
- better developer experience.
- Hosting flexibility
JAMstack has a perceived impression of simplicity. Over time, as more features are added, the build steps become more complex, multiple APIs are added, and suddenly everything feels slow. In other words, the development experience begins to suffer.
This stack recommends using many many external services which are often free/cheap to start but ridiculously expensive to scale. Their unpredictable future pricing and features can cause anxiety and intimidating migration.
User-generated content is another area that can cause a steep rise in the complexity of static sites. Adding features like comments, ratings, likes is a pain in the neck! Adding third-party scripts can have a negative impact of page performance.
Ultimate your system seems very fragmented, makes it hard to test and run multiple staging environments.
Don’t get yourself trapped in that rabbit holes of external services. JAMstack seems easy, cheap, and fun to start but you’ll be moving away from it sooner or later!
Having full control over the experience by owning platform is always better than depending on tons of external services
The rise of JAMstack is overrated, it’s just a fancy name is being promoted heavily by founders/creators of tools/services related to static rendering sites.
If you want to learn more about solution stacks in general and JAMstack in specific, check out the following links:
- JAMstack official (jamstack.org)
- New to JAMstack (snipcart.com)
- Solution stacks (wikipedia.org)
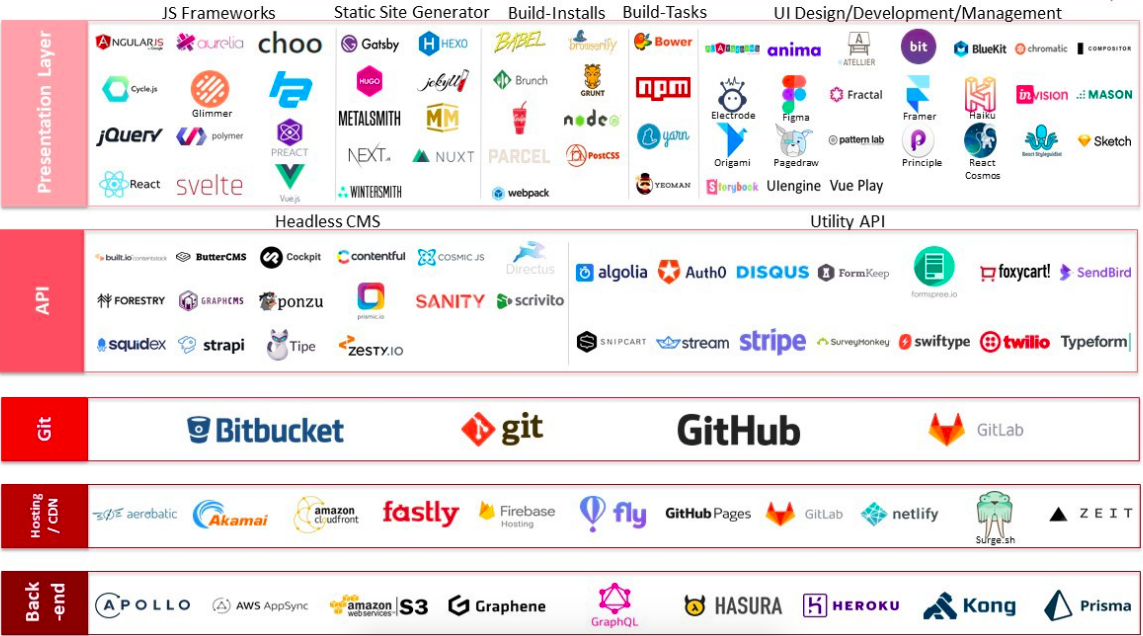
- JAMstack ecosystem (github)